- To understand placements and alignment of the objects , I would assume you have read General Animation in Manim#^458fb2 so to get how the objects are created and gets added into the working canvas, that's only when you will understand the further concepts.
Shift
.Shift({Amount}
- So this would become:
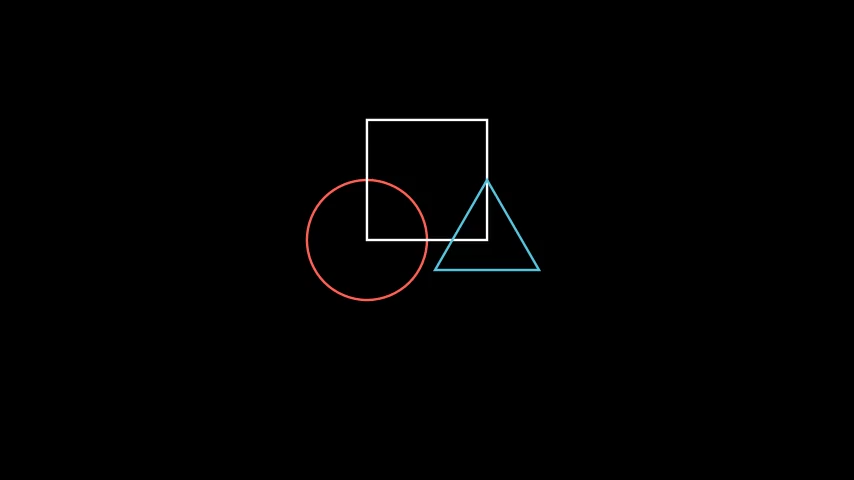
circle = Circle()
square = Square()
triangle = Triangle()
circle.shift(1*LEFT)
square.shift(1*UP)
triangle.shift(1*RIGHT)
self.add(circle, square, triangle)

set_stroke || set_Fill
- set_fill accepts two parameters , color and opacity.
- set_stroke accepts two parameters, color and width.
So this would again become:
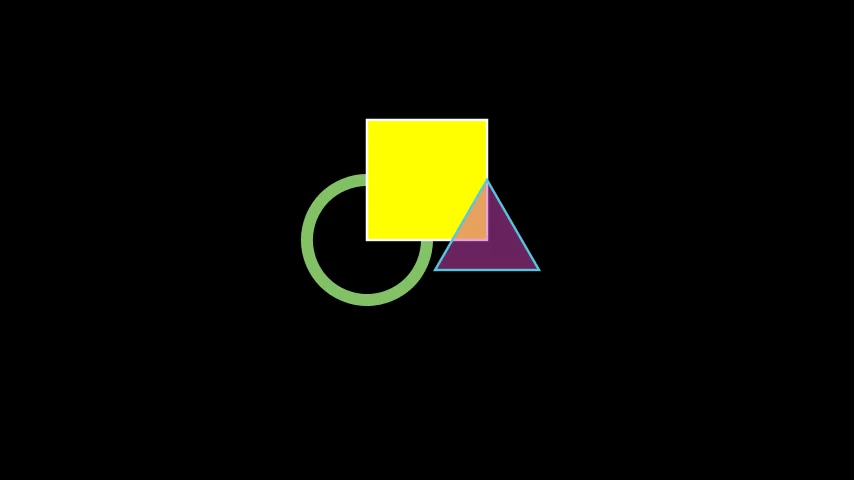
circle = Circle().shift(LEFT)
square = Square().shift(UP)
triangle = Triangle().shift(RIGHT)
circle.set_stroke(color=GREEN, width=20)
square.set_fill(YELLOW, opacity=1.0)
triangle.set_fill(PINK, opacity=0.5)
self.add(circle, square, triangle)

FadeIn || FadeOut
- FadeIn is used with self.play(FadeIn(mobject)) to fade in the object.
- Same with FadeOut, Rotate accepts two parameters , if not just keeps rotating till it's runtime.
from manim import *
class SomeAnimations(Scene):
def construct(self):
square = Square()
self.play(FadeIn(square))
self.play(Rotate(square, PI/4))
self.play(FadeOut(square))
self.wait(1)
Output:
Rotate:
class Rotate(mobject=None, *args, use_override=True, **kwargs)
Animation that rotates a Mobject.
PARAMETERS:
-
mobject (Mobject) – The mobject to be rotated.
-
angle (float) – The rotation angle.
-
axis (np.ndarray) – The rotation axis as a numpy vector.
-
about_point (Sequence_[float]_ | None) – The rotation center.
-
about_edge (Sequence_[float]_ | None) – If
about_point``is ``None, this argument specifies the direction of the bounding box point to be taken as the rotation center.
from manim import *
class Rotation(Scene):
def construct(self):
square = Square(color=BLUE)
self.play(Create(square))
self.play(
Rotate(
square,
angle=PI/4,
about_point = ORIGIN,
rate_func = linear,
run_time = 3,
),
)
self.remove(square)
self.wait()
circle = Circle(color=RED)
self.play(Create(circle))
self.play(circle.animate.shift(2*UP))
self.play(
Rotate(
circle,
angle=PI/4,
about_point = ORIGIN,
rate_func = linear,
run_time = 3,
),
)
move_to || next_to || edge_to || grow_from_center
- move_to:
obj.move_to(point_or_mobject, aligned_edge=UP) - next_to
obj.next_to(mobject, direction=RIGHT, buff=0.1) - edge_to
obj.edge_to(point_or_mobject, direction=RIGHT) - grow_from_center
obj.grow_from_center(scale_factor=1.2) - grow_from_edge
self.play(GrowFromEdge(triangle, DOWN))
- grow_from_point
self.play(GrowFromPoint(square, ORIGIN))
Custom Example Using Building Blocks
- Here's a code that I will further explain step by step, first let's see the output and code.
from manim import *
class Custom(Scene):
def construct(self):
square = Square()
square.set_fill(RED, opacity=0.6)
self.play(Create(square))
self.play(Rotate(square, PI/4))
self.play(square.animate.set_stroke(YELLOW, width=20),runtime =2)
square.set_stroke(BLUE, width=10)
self.wait(2)
self.play(square.animate.set_fill(GREEN, opacity=0.2),runtime =2)
triangle = Triangle()
self.play(square.animate.shift(3*UP).rotate(PI/4).scale(2),runtime = 3)
self.play(ReplacementTransform(square, triangle),runtime = 3)
- I now recommend going to General Animation in Manim#^ed7255 and you will understand it a lot better. :)